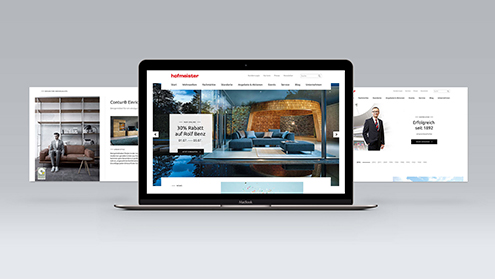
響應式網站最大的好處是一個網站可(kě)以自适應多(duō)個終端,如手機端、電(diàn)腦端、平闆端等。這點非常重要,尤其是在如今多(duō)終端的智能(néng)設備時代,有(yǒu)人用(yòng)電(diàn)腦、有(yǒu)人用(yòng)筆(bǐ)記本、有(yǒu)人用(yòng)平闆、有(yǒu)人用(yòng)手機,還有(yǒu)人用(yòng)電(diàn)視上網;就算是同一個人,有(yǒu)時候也是上班用(yòng)電(diàn)腦、下班用(yòng)手機。這時候,響應式網站派上用(yòng)場了,自适應網站這麽有(yǒu)用(yòng),那麽如何制作(zuò)呢(ne)?請看下面企宣科(kē)技(jì )的網站建設解決方案。
什麽是響應式網站呢(ne)? 伊桑·馬科(kē)特在2010年首次提出了響應式網頁(yè)設計(RWD, Responsive Web Design)的概念。
伊桑·馬科(kē)特在2010年首次提出了響應式網頁(yè)設計(RWD, Responsive Web Design)的概念。
簡而言之是指網頁(yè)能(néng)夠根據屏幕寬度自動适應,以達到适配各種屏幕。
現在已經有(yǒu)很(hěn)多(duō)大網站采用(yòng)這種響應式網站架構,如microsoftstore官網、OPPO商(shāng)城、itiger等。
網站做成響應式真的有(yǒu)必要嗎?
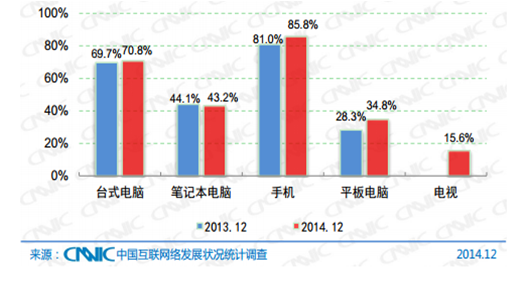
查看下面CNNIC的統計報告,上網設備各個都占有(yǒu)市場份額,不能(néng)丢棄任何一部分(fēn),如何兼容所有(yǒu)設備呢(ne)?那就是把網站做成響應式。
響應式網站産(chǎn)生的條件
國(guó)内浏覽器大部分(fēn)升級後都支持HTML5、IE9以下浏覽器基本被抛棄,CSS3中(zhōng)的媒體(tǐ)查詢是實現網頁(yè)響應式的主要方法。
響應式網站的優點
1.用(yòng)戶體(tǐ)驗好,适應所有(yǒu)終端,可(kě)以浏覽器裏調整寬度查看,不出現滾動條,尤其是蘋果系統電(diàn)腦,默認打開窗口不是滿屏的。
2.維護成本低,隻需要維護一個網站就行;
3.分(fēn)享方便,内容鏈接地址一緻;
4.視覺統一,網站風格、導航、菜單基本一緻,沒有(yǒu)陌生感,容易使用(yòng);
5.兼容未知分(fēn)辨率設備
6.可(kě)以嵌套進APP
響應式網站建設過程中(zhōng)會遇到什麽問題
1、代碼過于臃腫,導緻網站打開速度慢,尤其是手機網站。
2、圖片按需加載,不能(néng)移動端調取一個大圖片。
3、兼容性,IE8以下不考慮兼容。
解決辦(bàn)法思路如下:
1、同一段代碼同一段CSS搞定(需要設計的結構比較好)
2、同一段代碼不同媒體(tǐ)查詢實現
3、實在沒有(yǒu)辦(bàn)法才采用(yòng):寫幾段代碼分(fēn)别适配不同屏幕
這裏推薦一個比較好的響應式網站JS框架bootstrap,它會幫你解決很(hěn)多(duō)基礎的問題,加快響應式網站的開發效率。
是不是什麽網站都适合響應式?
答(dá)案是否定的,如各大門戶網站,基本都沒有(yǒu)用(yòng)響應式,當電(diàn)腦版網頁(yè)内容特别多(duō)的不适合響應式,而是單獨做一個另外版面的手機版。那麽什麽網站最适合使用(yòng)響應式呢(ne)?企業品牌官網、企業商(shāng)城、品牌旅遊官網等。
響應式網站設計要注意什麽?
應該以移動優先為(wèi)原則,采用(yòng)流式設計布局,讓網站元素分(fēn)塊排列,當用(yòng)不同終端時,根據需要組合顯示各個塊。